- Figma launches new design and development tools
- Ai powers the suite
- Focused on giving teams the ability to go from idea to faster product
Last week in San Francisco, the Figma Design and Development Platform presented four new tools aimed at providing users with the full -to -end package.
Figma Make, Figma Sites, Figma Draw and Figma Buzz offers teams the ability to devise and create everything from vector images to full -fledged websites. And, as expected, everything is a faster iteration.
In Conect London, I obtained a deeper look than are capable of these tools, and how they fit Figma’s plans to create a platform that allows users to move from the idea to the launch of the product without pause.
Create and launch at speed
One of the biggest problems that companies face today is the team’s silo, where one hand does not know what the other is doing (or, at least, it has a different way of doing the same).
With that in mind, Figma has launched four new tools along with his beloved Figma and Figjam design that almost completely eliminate that problem.
Yuhki Yamashita, Director of Products of Figma, explained the thought behind the new alignment, saying: “How do we help do everything, going from an idea to a final product? And all the things you will see in the future will also be anchored in this, in this context of helping people go through this trip faster, explore more ideas and make that process as efficient as possible.”
Figma do It is a general tool for content ideation. Here, you can start from scratch or copy and paste the existing designs of Figma design, and collaborate in these with the rest of the team (Figma calls this a “multiplayer” tool). It can then be transferred to other applications such as Figma sites to adapt the design to adapt to the product.
What is interesting here is the concept of throwing designs. Indeed, what Figma wants is to facilitate ideation quickly that if something does not work, you can throw it and start over.
During the newspaper of the press, Yamashita said: “Our thoughts experiment was, how can we make it so easy to move from the idea to your head to something that you can really face users and validate very fast? And if it doesn’t work, that is great. It can happen to the next idea, or can continue to be itera from there.”
Figma sites It is a website builder with IA for all in one, creation of prototypes and publication. One of the main purposes behind this is to save time: a space where developers can work on templates, receptive design, personalized interactions and transitions and movement effects. Using grids, and with a little help from AI, the design of receptive sites looks and feels easy (assuming what is doing, that is).
During the London configuration, they treated me with a brief and playful example: to take static words and cause AI to believe three different ways of adding some design, for example, repel each word while the cursor looms over it. However, as Yamashita said later, there are more practical uses, such as connecting an API to the back-end.
There is also the promise of future updates, with Yamashita saying: “We wanted to ensure that we could support the cases of scaled use as well. For example, a marketing site with tons of content, or perhaps a blog. And with this type of content, it is much easier if we have a CMS, so that a non -designer can enter and comfortably edit that content in a way that is familiar to them.

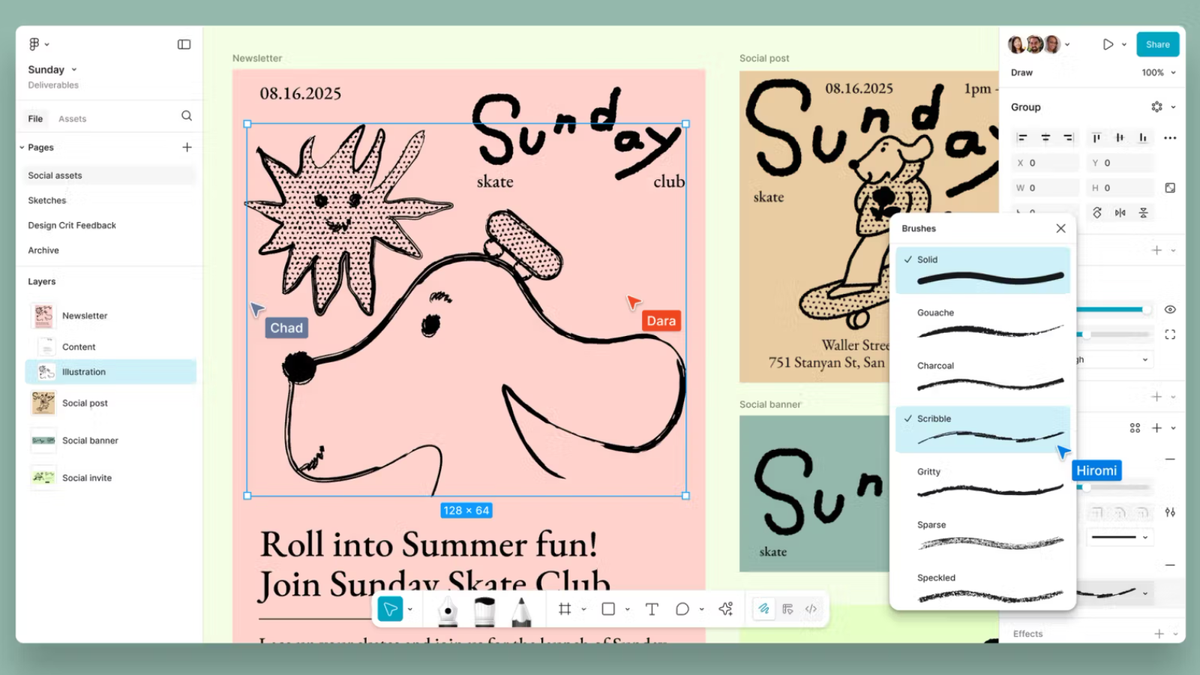
Figma Draw It is, in a sense, the response to AI from Figma to Adobe Illustrator. But it is a little deeper than that, with the company interested in helping designers to make content that does not have a generic appearance, while letting them express freely and raise their trade.
I saw some examples of what the community of Figma has already created during the event, some in hand drawn styles, other photorealist images, and it is fair to say that they are certainly impressive. Yamashita explained: “We add things like texture and noise to feel much more organic, while we remain a vector.”
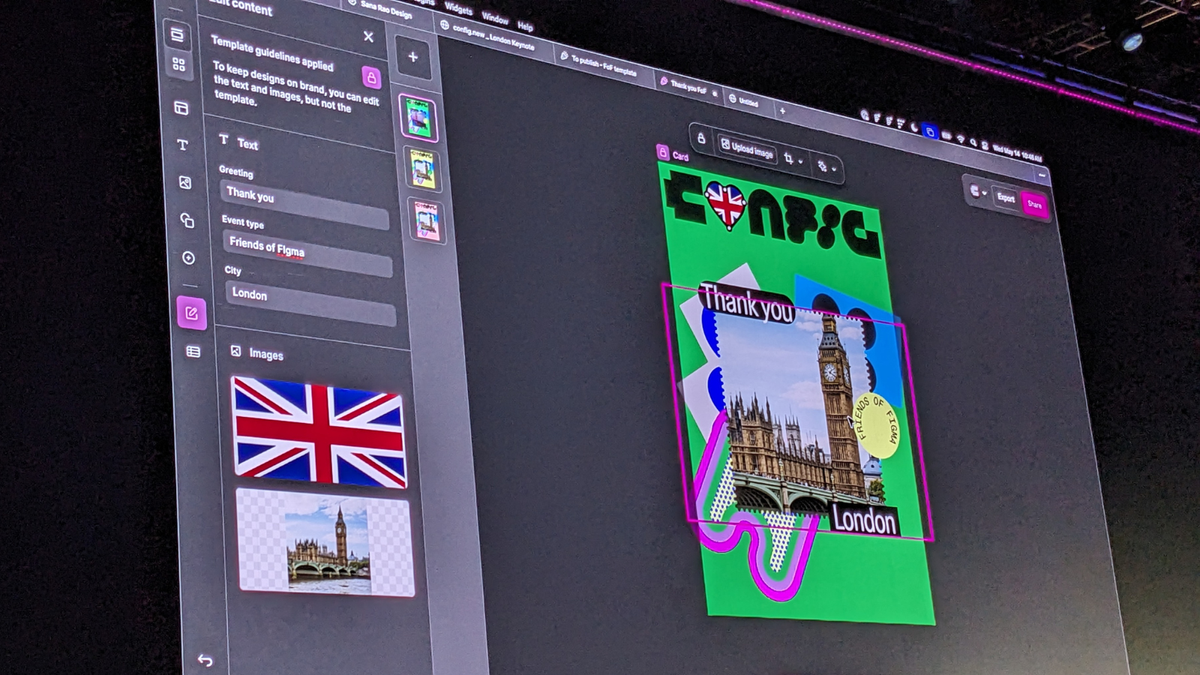
Buzzle of Figma Acute the social media marketing side: once a product is launched, Buzz is a tool to promote it online. But most importantly, it is a way to help those in the team that cannot or do not use Figma design to create content that matches the brand guidelines. Built for designers and marketing equipment, Yamashita called this “the tool specially designed for the creation of assets in the brand” for dynamic and personalized assets on scale.
He and his team wondered “How could you feel as simple as completing a form, so you can create dynamic content?” Figma Buzz is the answer to that. And, the tool also connects to the design of Figma, which serves all the characteristics that designers use, without “complicating the experience” for non -designers.
I saw this action on stage and was impressed. In seconds (OK, perhaps ten seconds), a single publication automatically located 80 different ways, the language, the image and the national flag for the correct territories, everything without eliminating that element in the brand.

You can consult the latest Figma tools right now by clicking here and sailing to the Products section. To see the Keynote Keynote speech from London with Yamashita and the CEO of Figma Dylan Field, it is on YouTube here.